Nice to meet you and welcome to my website! I’m Adam Leung - Sydney based Full Stack Software Engineer, Uni Student @ USYD and much more. Interested in a chat? Feel free to reach out through one of those handy buttons in the navbar 😄

Professional Portfolio
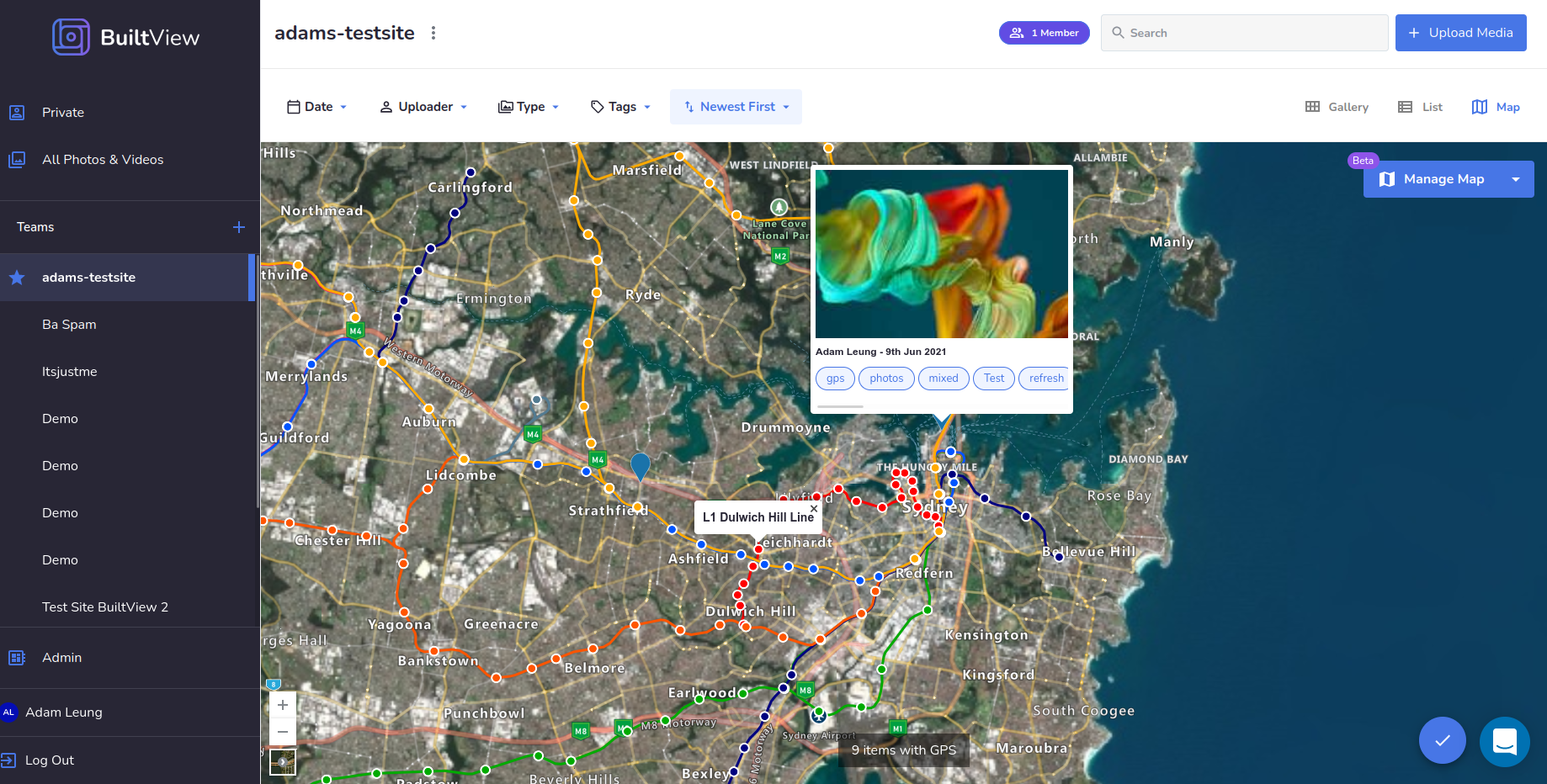
Builtview
Imagine you're on a construction site. Documentation is THE currency - safety monitoring, progress updates and evidence for claims all rely on digital media. Yet, no streamlined process exists to capture and organize the thousands of photos and videos taken everyday across construction sites. Site engineers spend upwards of 4 hours a week processing these photos manually but what if there was a better way? Thus Builtview was born - one platform to record, upload and access media for all your documentation needs.
Builtview was the first project I ever worked on professionally so it holds a special place in my heart ❤️ (doesn't everyone's first project?). We took this project from a mere concept to a fully-fledged product rolled out across multiple Laing O'Rourke sites with an ARR over $1M. Having the opportunity to work in a startup environment was amazing; I had lots of freedom and took on difficult features most junior engineers aren't tasked with. Our web app is built on React using TypeScript whereas our backend is instead built using C# .NET Core. It was actually here that I first learnt React and C# all while studying at uni too!
- An interactive map leveraging the Azure Maps SDK allowing users to view the GPS location of their images whilst also supporting the uploading, processing and display of Keyhole Markup Language (KML) and image overlays
- Design and architecture of Redux state patterns including actions and reducers as well as spearheading the integration of redux selectors into our state logic
- Database and EF Core model transitions from a one-to-many schema to a many-to-many schema as well as integration of a Table per Hierarchy (TPH) backend infrastructure to leverage OOP concepts with 0 data loss and downtime.

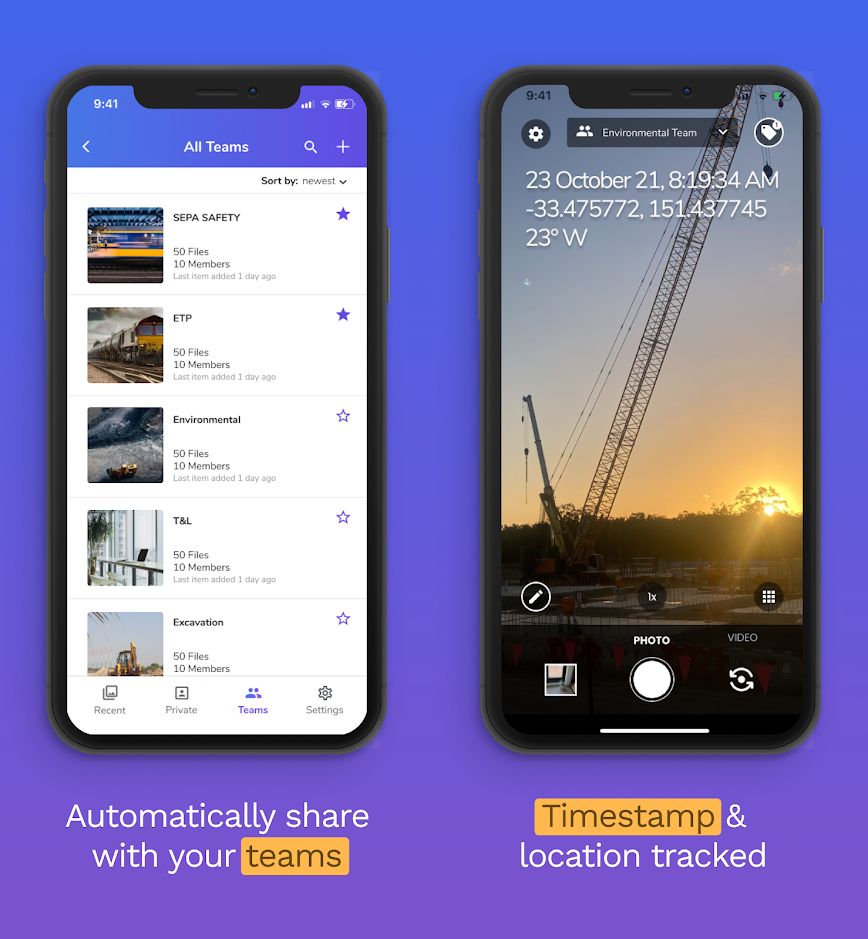
Builtview Mobile
The easiest and fastest way to take photos and videos has always been with your phone, hence leading to the creation of the Builtview Mobile App. By simply opening up the Builtview Mobile app and using the built-in camera function, photos and videos you take are instantly uploaded to our servers which can be accessed by other members of your team from both the mobile or the web. This removed the need to manually transfer and upload your photos to some sort of external storage which was the typical workflow prior to Builtview.
Our mobile app is written in React Native and TypeScript and shares many of the same components as the web app - one of the benefits of using React Native! Sharing our Redux structure also let front-end developers easily jump into the mobile app if needed with little friction. That being said, we also have some native modules for both iOS and Android and we also opted to avoid using Expo in our project. One thing I definitely learnt from developing in mobile is how much more finnicky it is to debug when compared to typical web apps!
- Identifying bottlenecks in our application and mitigating excessive re-renders through the implementation of React Pure Components
- Improving time to interaction (TTI) by 30% by researching, redesigning and implementing the usage of a JavaScript pre-compiler
- Restructured and optimised Redux state storage to utilise rehydration to reduce friction for users whilst also increasing ease of use through authentication state persistance

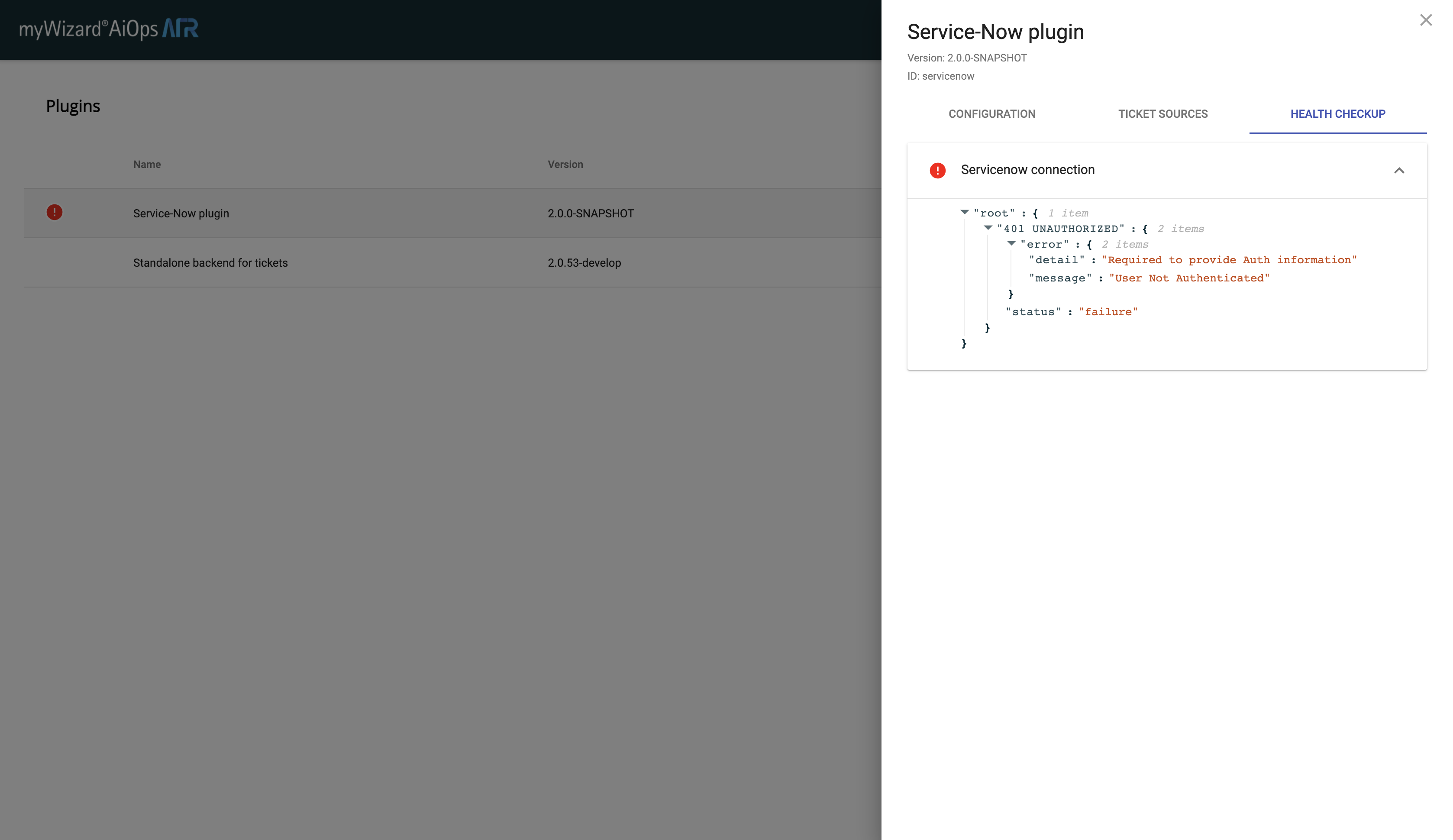
ATR Core
ATR Core is a greenfield web application developed by Accenture MyWizard AiOps used worldwide to automate and resolve tickets throughout multibillion dollar companies. Tickets are used in organisations for a range of purposes, from IT Support requests to incident management. ATR Core is able to plug directly into ticket provider sources such as ServiceNow and provide automation solutions. This includes the triaging of tickets to different support teams for manual resolution, machine learning to categorise and automatically resolve tickets as well as adhoc automations through user-created scripts.
ATR Core is built on React TypeScript with a mix of legacy JavaScript in the codebase. The backend is instead written in Java 8 utilising Spring with a microservices architecture which highly leverages Docker. Due to the large amount of services which tie into the ATR Core platform, the application was quite complex and is broken into multiple different teams focussing on different aspects of the entire ATR platform. Despite Accenture Australia being well-established, MyWizard AiOps is much more modern and agile, feeling more like a startup than a corporate environment. Having the chance to work on ATR Core was extremely valuable and despite not knowing much Java, I was able to quickly and effectively adjust my backend knowledge from Builtview with little friction.
- Implementing a custom health status checker which ran automated service routines on the backend to continuously monitor for errors in ticket source providers
- Integrating the health status checker into the frontend UI, including the architecture of Redux sagas and state, to provide actionable methods of troubleshooting for clients to resolve issues in realtime
- Holistically developing test suites using Jest and React Testing Library to provide stability and longevity for developed features whilst also integrating TypeScript where possible into the existing codebase

Personal Projects
VLC Media Player
Open source has always been something that I've been interested in participating in, with most of the world's technology being powered by OSS. Yet, the barrier to entry for contributing to an open source project has always seemed high. So I was delighted to see that Google's Summer of Code changed to a part-time basis in 2021 which allowed me to sign up and be a part of the action. VLC and it's iconic cone icon have become synonymous with the phrase 'media player' and being a long term user, being able to contribute and help a project I love and use was the main reason I joined VLC for GSOC 2021.
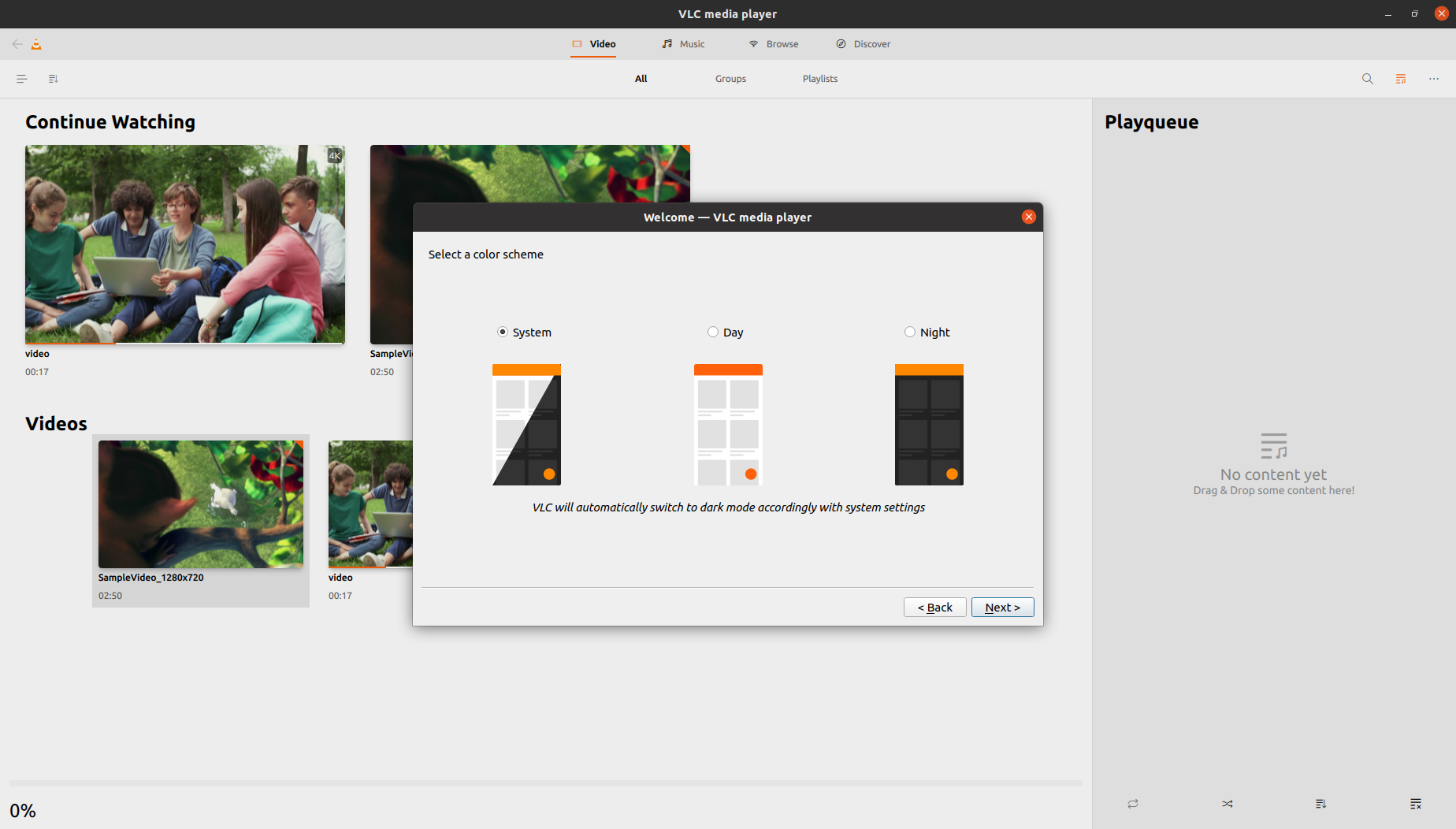
My task for GSOC was to implement a new first run screen for VLC 4.0 which has been in the works for the last couple of years. This involved using C++ combined with the Qt API to design a responsive interface which was easy to follow and use. My C++ experience was limited to what I used in competitive programming so I had a lot of other concepts I had to learn (not to mention learning Qt too!). My mentors were a great help here and being able to communicate across opposite timezones really showed me the strength of the open source community. Despite being a steep learning curve, this was an extremely valuable experience and I hope to continue contributing to VLC in the future. Next time you open VLC and have to click through that wizard, you can blame me for it 😋

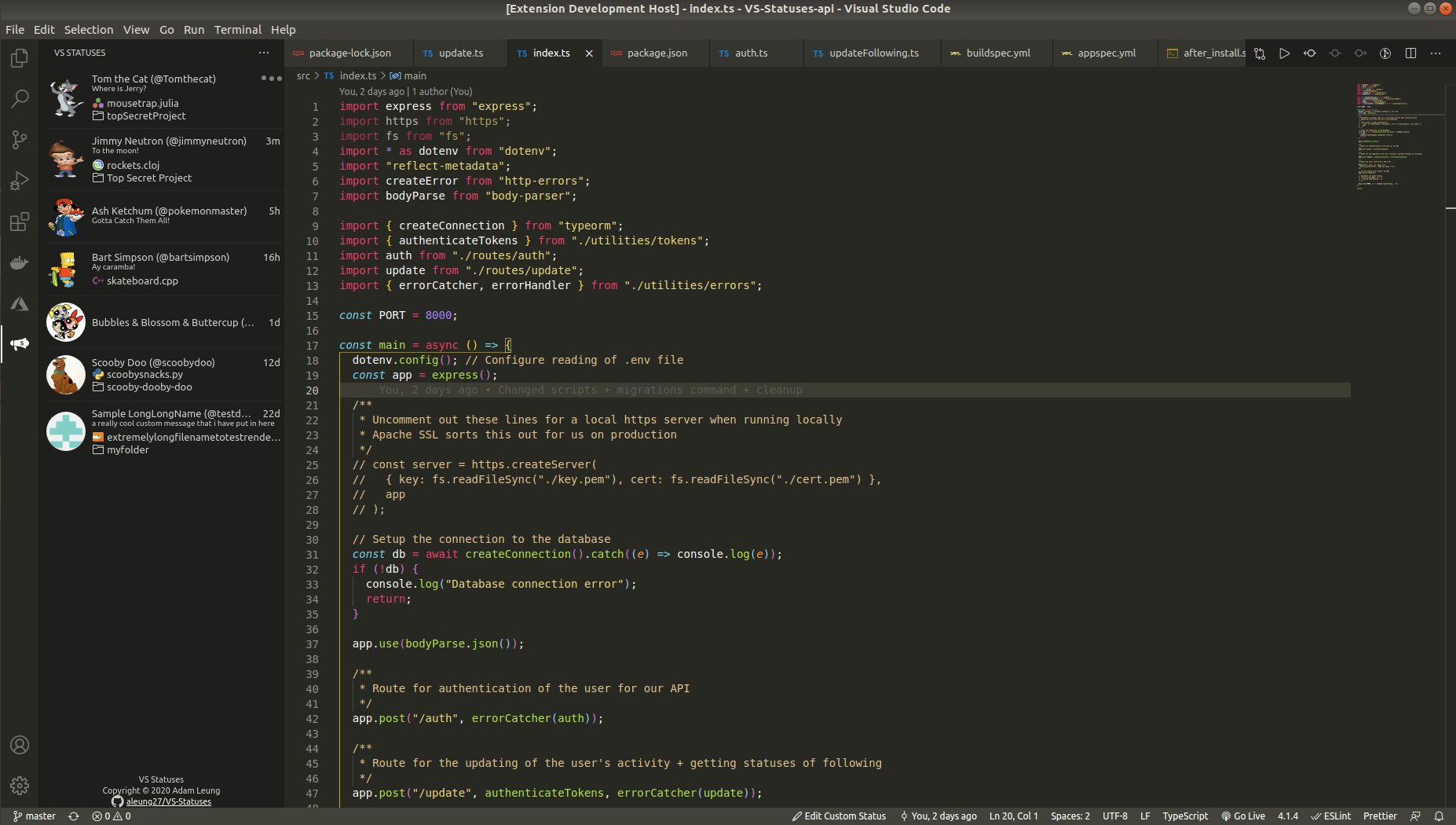
VS Statuses
VS Statuses was a project I made a while back that was a Visual Studio Code extension which would interface with a custom Express API in order to display 'status updates' from friends that you follow on Github. Think of that neat little friend panel on Spotify but for VSCode and with coding instead. Users could opt to show as much or as little data as they wanted, from file names and languages down to even setting custom status messages about what they were working on. The idea was to make coding a little less lonely and spark conversations between you and your friends on projects that you were working on. While VS Statuses may not have become a viral hit it was still a delightful project to work on!
Through this project I learnt to interface with the VSCode API in order to develop an extension all in TypeScript. It was my first time using Express as well which I found to be quite a fast and simple process using TypeORM for the database models in the backend. Compared to more structured and conventional backend languages like C# or Java, it was nice to be able to work in TypeScript which made it much easier to swap between the front and back end. I also did a bit of DevOps work with AWS as part of the backend which would automatically monitor for new pushes to the master branch of the repository and redeploy a new version of the API with the new changes!